Positive user experience (UX) is what holds you separate from your competition. Good e-commerce UX, moreover, is the key thing for customer retention. Only by integrating the fundamentals of UX such as user interface (UI), usability, visual design and design for functionality, you can drastically improve your customers' journey.
Things change fast in the digital world. Thus, the last thing you want as an e-commerce owner is your store becoming obsolete, as it could be a very important asset of your company. With a few touches though, your e-commerce website can prosper and become this dynamic tool that provides value for your business and your visitors, as it ought to.
Thus, we gathered 9 tips for e-commerce ventures to improve their website's UX for success:
#1: Intuitive Navigation

Website design includes a combination of UX patterns, preferences, and branding. While expressing your store’s own characteristics, the design must be intuitive and easy to navigate in between your web pages. Begin with, your e-commerce website should be optimized for generating leads and sales. Thus, functionality plays an important role in e-commerce web design because the effectiveness of your store is simply measured by the count of completed purchases.
Clear intuitive navigation helps users know how to operate with the interface as soon as they land on your web page. It means your visitors easily understand, which page they are on, how to see the details of your product, and how to check out, where to reach ratings and reviews, and so on. Consistency is the key thing here. You must consolidate your users’ experience rather than disrupting it. Drastic changes in your web design, e.g. inconsistent navigation placement, will probably make your users feel lost and confused, and eventually, bounce off your store. Here’s a case study of a consistent and intuitive website examined by Tubik on UI/UX design for e-commerce.
#2: Simplified Checkout Process
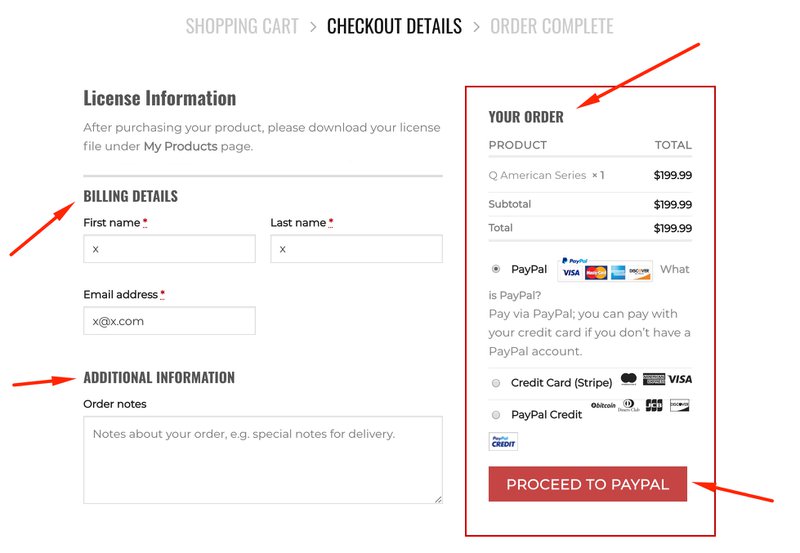
Everyone knows from personal experience that nothing is more annoying than a complicated checkout process. For this reason, you should apply a single page or express checkout for the customers ready to place their orders. One advantage of selling software online is that you don’t necessarily have to ask for shipping information as there’s nothing tangible to ship by cargo. Avoid asking for unnecessary information and let customers save their billing details to their accounts. Help customers validate their data in real-time and notify them in case of errors to complete the checkout quickly with less effort.
Let your visitors save their carts anonymously since your prospects may not be willing to share their private information immediately. Also, save the contents of an abandoned cart, just in case the visitor returns in a day or two. Highlight the CTA for payment and leave an additional information section for order notes. Set up multiple payment channels including PayPal, but do not ignore PayPal alternatives, or Bitcoin, that seem to be catching on lately.
Here’s the single checkout page that we use for VolkoAudio:

#3: Customer Feedback
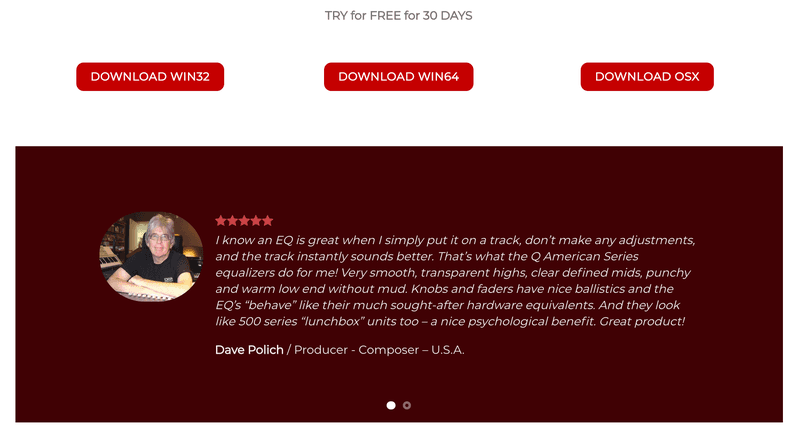
There is always room for improvement. And your customers know best what your software product excels at and where it falls short of. So that’s imperative to get your customers feedback and showcase positive reviews on your website to establish the social proof that your product is the right choice, which consolidates the e-commerce UX in return.
Automation is one way to obtain substantial user feedback. Automate your emails of feedback request to be sent out after a designated period of time following the purchase. Thus and so, you ensure consistency and get to scale the process. Additionally, consider applying an incentive system that awards feedback from customers, offering a discount or a free piece of software in return. Once the feedbacks are obtained, display them under specific products or different parts of your e-commerce website to consolidate trust and confidence in your service.
Here’s how we showcase positive product reviews on VolkoAudio:

#4: Speed Optimization

Visitors hurry while browsing through websites. Especially for an e-commerce store where monetary transactions take place, having a slow-loading website could result in loss of credibility. That would potentially increase your website's "bounce rates" having you deprive of potential customers. Needless to say, no store owner wants that. Up to 47% of consumers expect a web page to load in 2 seconds or less. That is why speed optimization is a vital part of e-commerce UX enhancement.
What to do?
Use a caching plugin like WP Rocket or W3 Total Cache, so that your website's static HTML pages are saved on your server and they don’t have to be downloaded every-time visitors loads a page on your store.
Compress images. Beautifully displaying HQ images without sacrificing load time can be such a dilemma. Google’s Squoosh app solves just that. All it takes to drag and drop the image that you’d like to compress and adjust the level of compression.
Minify CSS and JavaScript. If your website contains a lot of CSS and JavaScript files, it results in a great number of HTML requests as users try to reach to a particular file on your web site. In case you minify those file, you get to shave some valuable time off of your site’s page load speed.
Optimize databases. In time, tables inside your WordPress database start to build up, gradually, they will slow down your website and causes performance issues. This requires database optimization and cleanup to speed up your site. WP-Optimize is a WordPress plugin helps you optimize your databases automatically.
Choose a good WooCommerce Hosting. WooCommerce has revolutionized WordPress eCommerce. Nevertheless, it is considerably more complicated than a regular WordPress (WP) website. So, you have considerably more things likely to go wrong about under heavy load. Here’s WPBeginner's list of reliable WooCommerce hosting sites.
We think that a software company shouldn’t spend resources to integrate its store to a software license manager. That is why we developed at KEYZY a WooCommerce plugin for stores selling software online. If you have a WooCommerce store or you’re building one for selling software, KEYZY’s WooCommerce plugin is a must-have one.
#5: CTAs

CTAs serve as digital clues for your visitors to determine what is important to them. They guide your visitors along the buyer’s journey and channel them to take action. What needs to be kept in mind here is the words and colors used in CTAs. The ultimate goal is to prompt visitors to take action, thus the wording used in a CTA must include a verb or action that excite users to do so. You can either use time-sensitive language, e.g., "Signup Now!" or action-oriented language “Download Here”. Take a look at the list of CTA words by Wishpond that have been proven to improve conversions.
CTAs are all the more amazing with vivid coloring that ignites different psychological reactions. According to a case study conducted by Sitepoint, conversion rates increases by 34% with red button as opposed to the green one. Another case study from Hubspot yielded similar results: red button outperformed green button by 21%. Carefully consider which actions you would like to evoke and choose your colors wisely.
#6: Whitespace

Whitespace is much more than a mere blank space surrounding your website content. It does not only aesthetically look good but it also allows content to be more digestible and accessible to the user. It avoids the experience of your users to be disrupted while immersed in the valuable information on your website. According to research, whitespace increases comprehension by almost 20%. It stimulates engagement with your website by increasing the content legibility. Moreover, whitespace helps you highlight the CTAs and create a more balanced website layout.
#7: Optimisation for Mobile

Most of the e-commerce stores struggle with providing good UX experience for their visitors. Furthermore, Google recently started to penalize sites that are not mobile-friendly, which in the long term may lose you traffic and hurts your PageRank if you fail to do so. That is crucial for your users that your website is easy to navigate and mobile-friendly nonetheless which devices they use. Let's have a look at the following WP/ WooCommerce tools that will improve your mobile UX:
WooCommerce One Page Checkout: Create custom checkout pages by displaying both product selection and checkout forms on a single page
WooCommerce Social Login: Simplifies checkout process by allowing customers to log into your site using their social media accounts instead of creating a new user account credentials.
#8: Right Metrics

Metrics are important determinants that give valuable insights whether or not your e-commerce UX strategy works. But you must keep your eyes on the right type of data to measure the overall success of your UX design. E.g., metrics such as page views, social media likes and time on site may not paint you the whole picture of your e-commerce operations. Thus, you need the right actionable data that matters for your business growth. Following are some of the important actionable metrics for e-commerce websites:
Engagement: Engagement metrics help you track the consistent patterns of your visitors’ interactions with your website. You get to analyze how attentive your users are and deduce their subjective feelings about your website.
Usability: As mentioned above, e-commerce UX design is more about the functionality of your website than how beautiful it looks. So, usability metrics measure helps you measure just that. Typically, they are measured relative to users' performance on a given set of test tasks based on basic measures like success/error rate, users’ subjective satisfaction, the time a task requires, and so on.
Conversion Rate: Conversion is the most prominent metric that every e-commerce website manager care about. However, not only the percentage of prospective customers making a purchase should be tracked. But also what turns your visitors into leads must be taken into consideration while gauging conversation rates. So that you get to adapt your e-commerce UX design accordingly, in a way that lubricates your conversion funnel.
#9: Web Analytics

As the right type of data help you adapt your UX design following the needs and expectations of your users, web analytics tools help you make sense of the data you collect. They help you report on the interaction between users and your website for the purpose of reaching a better UX. Here are a number of the most prominent web analytics tools in the market:
Google Analytics is the go-to option as the most popular analytics tool for small and midsize business owners and marketers. It comes with numerous enterprise-level features that not only let you monitor your website traffic but also demographics of your visitors, their flow patterns, real-time behavior analytics and so on. And better yet, that is all for free.
Adobe Analytics is the industry-leading solution for applying real-time analytics and detailed segmentation across all of your marketing channels. Moreover, it lets you measure the performance of your social media marketing efforts and your mobile app, as well as investigating return-of-investment (ROI) and so on.
IBM Digital Analytics provides advanced analytics so as to track and analyze visitor behavior over time, across multiple touch-points and channels, and go from insight to a personalized marketing action.
Webtrends help you track and monitor real-time visitor behavior while offering advanced multichannel analytics, as well as optimizing your search engine marketing efforts. It is considered by many a leader in mobile and social media data collection along with digital marketing intelligence.
UX for Success
"If you do build a great experience, customers tell each other about that. Word of mouth is very powerful." – CEO of Amazon, Jeff Bezos
In conclusion, options are limitless as to offer your customers a unique experience at any stage they interact with you, your website or your product. Research shows that a well-designed UI could raise your website’s conversion rate by up to 200%, and a better UX design could yield conversion rates up to 400%. The real challenge is coming up with tailor-made solutions addressing directly your user persona. Good UX investments will surely enhance customer satisfaction, which in the long term consolidates the success of your business in return. Work through who you do this for, and start experimenting and optimizing.